ブログの新しい作り方
みなさん、ブログ書いていますか?
結構多くの方が、これまで一度はブログをやってみたことがあるのではないでしょうか。
私も、昔はブログをちょっとやったりもしていました。
とは言っても作っては飽きて消し、作っては飽きて消しと、長続きさせられなかったですけどね…
さて、結構昔からある、このブログというシステム。
大抵の場合、新しくブログ作ろう!と思ったら、どこかのサービスを借りるか、
詳しい人だったら自分でサーバーを借りて WordPress をいれて…みたいな感じで作りますよね。
でも、最近、新しいブログの作り方があるんです。
Wordpress よりさらに難しくなりますが、とっても自由度が高いブログの作り方。
それが、今回ご紹介する「ヘッドレス CMS」です!
ヘッドレス CMS って何だろう?
ヘッドレス CMS とは何だろうか、というところからですね。
まず、CMS とは、「Content Management System」。
日本語だと「コンテンツ管理システム」ですね。
コンテンツとは記事の内容とか、そう言った具体的な内容のことなので、
イメージとしてはブログ記事とか、画像とか、そう言ったものを保存したり、
ページが開かれた時に表示したり、と言ったシステムです。
いわゆる WordPress などの、ブログを投稿・表示するためのシステムのことですね。
で、それが「ヘッドレス」なのが「ヘッドレス CMS」です。
ヘッドレスと言っても頭がないとかそういう怖い話ではなくて、
コンピュータの世界では入出力に使用しているキーボードやモニターなどがない環境をヘッドレスと呼びます。
例えば、サーバーセンターにおいてあるサーバーなんかは本体だけなので、あれはヘッドレスですね。
(画像のサーバールームでは一つモニターついてますけど)
で、そこから転じて、ヘッドレス CMS とは、
画面表示機能を持たないコンテンツ管理システム、という意味になるのですね。
と、これだけだとピンとこないかと思いますので、
実際にヘッドレス CMS を使ってみましょう。
contentful
ヘッドレス CMS には WordPress のように自分のサーバー上で動かすものもあれば、
Web サービスとして使用できるものもあります。
今回はお試しなので、Web サービスとして使えて有名な contentful を使ってみましょう。
https://www.contentful.com/
英語ですが、雰囲気で何とかなるのでとりあえずアカウントを作って…
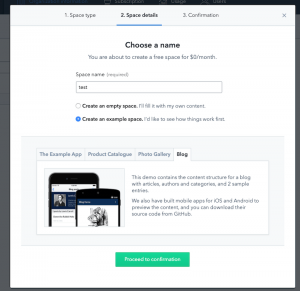
organization (組織)なんかは適当に設定して、space を作りましょう。
ここが、一つのブログなどの単位になる部分ですね。
プランは free で。
サンプルでブログの雛形を作ってくれるようなのでこれを選択。
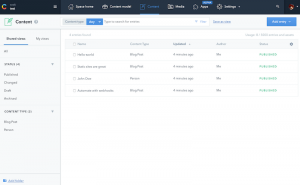
出来上がったスペースで
上のメニューからとりあえず Content を選ぶと、記事一覧のようなものが出てきます。
一番上の Hello, World を選択してみると…
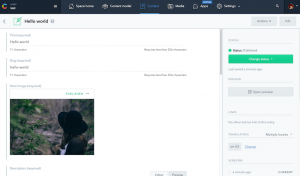
WordPress の記事編集画面みたいなのが出てきましたね!
スクロールすると、記事の内容もしっかり入っているようです。
で、ここまでできたので、あとは実際にブログを閲覧しにきた人見える部分が必要ですね。
WordPress なら既にテーマというデザインが設定されていて、
ボタン一つでブログ画面に飛ぶのですが…
contentful は最初にご説明したように、「ヘッドレス CMS」なんですよね。
ということで、contentful にはブログ画面は存在しません!
ではどうするのかという話になるのですが、
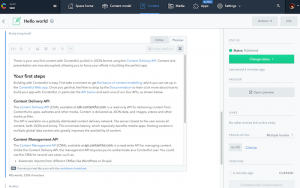
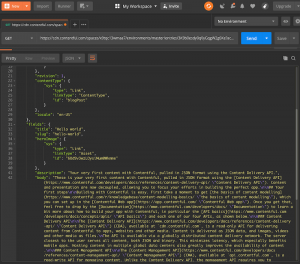
contentful のサイトに対して、認証キーなどを設定して http でリクエストを投げると…
(この辺りはお話しし始めるとこれだけで一本の記事になってしまう内容なので、
具体的な使い方などは各々調べてくださいね!)
この画面の下側のような感じで、情報だけの状態で返ってきます!
こんな感じで、ユーザーに見せる形ではなくて情報だけを返すのがヘッドレス CMS なんですね!
で、あとはこの情報を受け取って、ブログとして見せられるような形にできるように
自分でプログラムを書いていく、ということになります。
実際に使うのは WordPress より数段レベルが高い! けど自由にページを作りたい人は使ってみては?
みていただいた通り、データだけなので画面側は全て自分で作る必要があります。
WordPress はサーバーにインストールしてしまえば、あとはテーマでいい感じに画面が作れるので
自分でプログラミングしなければいけないヘッドレス CMS はレベルが数段上になりますね!
とはいえ、これにも良い点があったりします。
WordPress のようにある程度出来上がった土台があるわけではないので、
データだけヘッドレス CMS に任せて、実際の画面については完全に自由に作ることができるということ。
画面側の作り方にもよりますが、最近 Google 検索ランキングなどを考える上でも重要視されている
画面表示速度についても、有利な作りにしやすいですね。
(WordPress が遅いというわけではなく、自由度が高いので色々な対応を取りやすいということ)
または、単純にデータを返すだけなので、ブログだけでなくても色々な情報を格納しておいて
データベースのように使うこともできますね。
アイデア次第で色々な使い方ができそうなヘッドレスCMS、
興味がある方はぜひ触ってみてはいかがでしょうか。