全社員総会で上映した動画の制作秘話(?)
この記事はAgent Grow Advent Calendar 2018 5日目の記事です。
全社員総会で上映した「第3期振り返り動画」について、その制作秘話をアドベントカレンダーネタとしてご紹介しております。
とある動画の制作記録(準備編)【Agent Grow Advent Calendar 2018:3日目】
前回は「準備編」ということで、実際の制作に入る前にどんなことをやっていたのか……ってことをご紹介しました。
2回目となる今回は、「素材作り編」。動画制作の大部分を占めるこのフェーズについて、ダイジェストでご紹介しようと思います!
基本戦略としてはですね……
ある程度アイディアが固まったので、お次は実際の制作フェーズに入ります。
できるだけ効率よく、楽に編集できるように作りたいなと思ったので、「今回は短い動画(素材動画)を必要数作って最後につなぎ合わせる」……という戦略でいくことにしました。
こうしておけば、尺を調整したくなったり演出や構成を変えたくなったとき、該当の動画を差し替えるだけで済みます。1動画あたりのファイルサイズも小さくなるので、取り回しもしやすくなりますよね。
今回の「素材作り編」では、「短い動画(素材動画)を作る」の部分にフォーカスを当てている感じです。
ちなみにこのフェーズで使用したソフトウェアとしては、下記の通りです。
- Adobe – After Effects CC:素材動画制作に使用
- Adobe – Photoshop CC:素材制作で使用
- Adobe – Illustrator CC:素材制作で使用
- Adobe – Character Animator CC:素材制作で使用
イメージ的には、素材動画で使うパーツをPhotoshop/Illustrator/Character Animatorで作り、それらをAfter Effectsでひとまとめにして素材動画を作る……って感じですね。
あとは、動画で使う音楽や音声をゴニョゴニョするために、DTM機材も活用しました。1)ちょっと記憶が曖昧ですが
- Steinberg – Cubase Pro 9.5
- Waves – L3 Ultramaximizer
- iZotope – Spectral De-noise
- Output – Movement
- Steinberg – HALion 6
- Native Instruments – RISE & HIT
- FabFilter Pro-Q2
……とってもシンプル(o゜▽゜)o
素材作りをダイジェストで!
ではでは、素材作りの様子をダイジェストでご紹介したいと思います!
素材その1:AGロゴ動画
「素材を作ってAfter Effects」でまとめる……とさっくり書きましたが、実はボクAfter Effectsは未経験でした。
そのため、まずは使い方をマスターしたり「何ができるか」を把握する意味合いを込めて、ちょっとしたサンプルのつもりで作ったのがこの部分です。
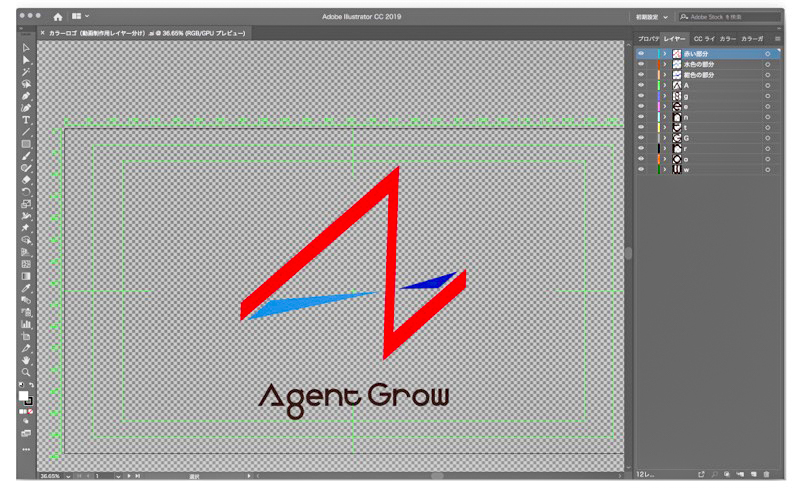
▼Illustrator形式のロゴをパーツごと(ロゴは色ごと、文字は1文字ずつ)にレイヤーに分けて……
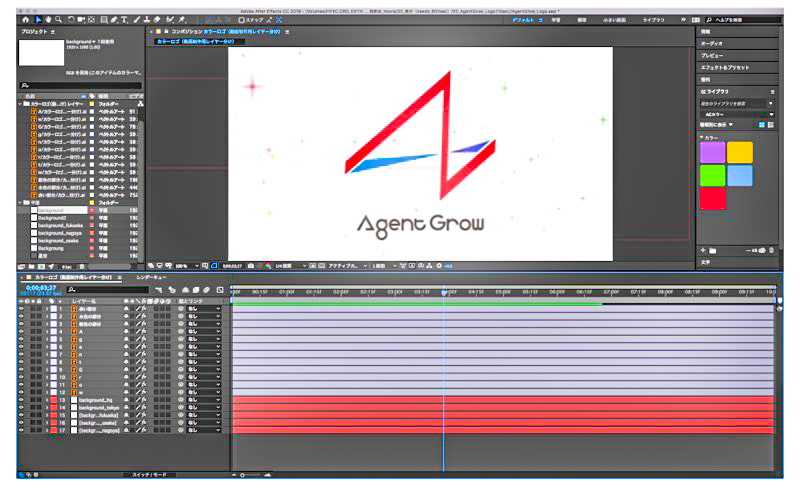
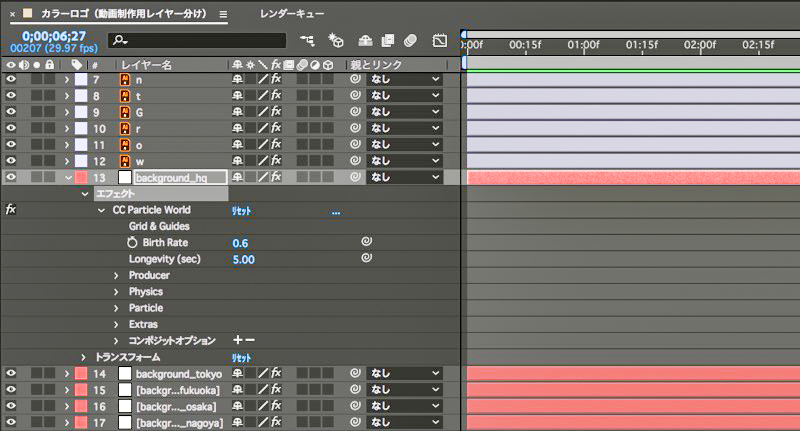
▼After Effectsに取り込み、1パーツ1レイヤーになるように並べますー
これをそのまま流しても面白くないので、動きを付けてみることにします。
いろいろ試してみたところ……
- 最初は真っ白
- ロゴ画像が左から右にフェードイン
- 文字がふわっと出てくる
みたいな動きが簡単にできてそれっぽいなーっておもったので、そんな感じになるように設定を入れていきます。
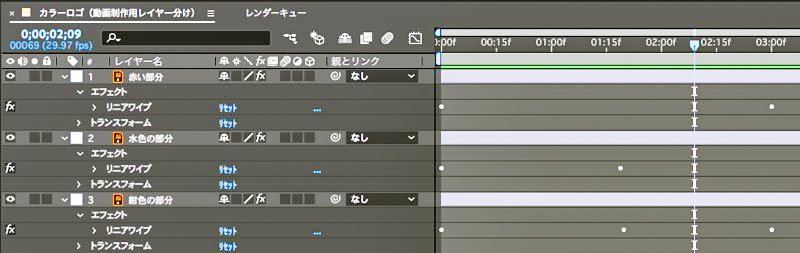
▼3秒かけてロゴが右から左にフェードインしてくるよの図2)実は分解しない方が楽だった説
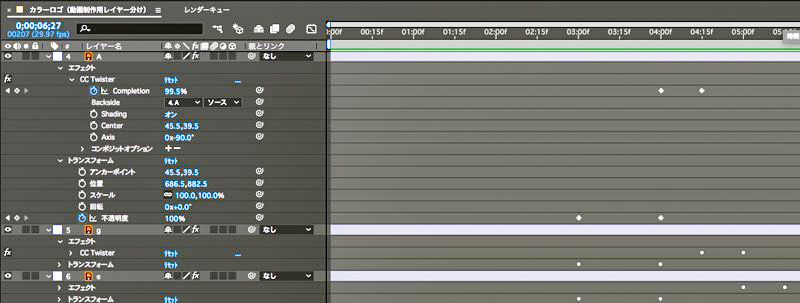
▼1秒かけて文字がふわっと出てきて3)トランスフォームの不透明度を使用、15フレーム/文字のペースで1文字ごとにクルクル回るよ4)CC Twisterのエフェクトを使用
▼背景には各拠点ごとに定められたカラー5)本社:赤、東京:青、福岡:緑、大阪:黄、名古屋:紫で☆を作って6)CC Particle Worldを使用クルクルさせています
バックグラウンドで流れている音楽は、今回のためにヒッソリと作ったサウンドロゴ(非公式)。別途Cubaseを使って作っています。
最初の駆け上がるような音はNI社のRISE&HIT、その後のベル音はHALionの音色をチョイス。ベル音の白玉7)全音符とか2分音符とかのところは単調に感じたので、Movementで散らしています。最後にL3で軽く潰して、Pro-Q2でローをちょっと下げて、ミドルハイあたりをちょっと持ち上げて完成!
この動画作成を通じて、大まかなソフトウェアの使い方なんかをマスターできたので……。次の素材を作ります!
素材その2:第1期と第2期の振り返り動画
さて、一番の難関がこの振り返り動画。
各期ごとにおよそ150秒の枠を仮に定めました(準備編を参照)が、この中の内訳を考えなければなりません。
絶対的な正解など存在しないので、最終的には「社員紹介を60秒、イベント紹介を60秒」って構成にするとノリで決めました。
素材その2-1:社員紹介パート
まず、社員紹介に使う画像決めていきます。
入社時に撮影した顔写真を使うのが一番手っ取り早いので、それを使うことにしました。
が、撮影条件8)カメラも時間も場所も構図がいずれもバラバラの写真なので、そのままでは使えません。それに加えて、顔写真だけが表示されてもアレなので補足情報を付けてあげた方が親切でしょう。
……ってことで、まずは社員ひとりひとりの写真を加工9)勘のよいかたはお気づきかと思いますが、150人分加工しましたすることに。
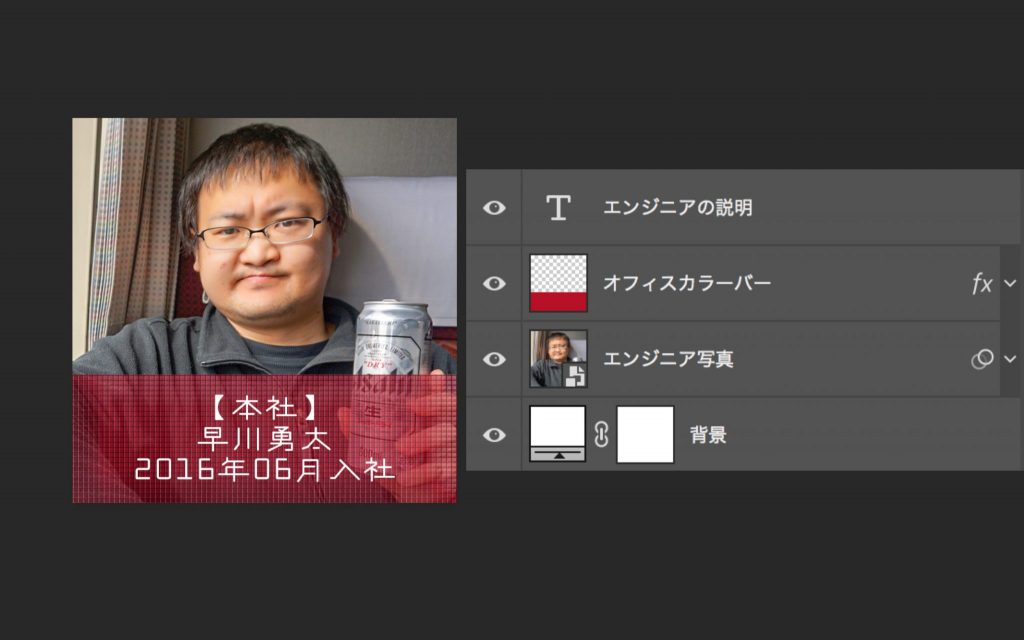
▼こんな感じで、「白背景→写真→カラーバー→説明テキスト」の順に積み重ねていきます
写真については明るさをある程度均一に補正して、最終的にちょっと明るめになるようにしています。……プロジェクターで映すと、多分暗く見えるだろうということで……。
これを1枚ずつアニメーション付けていくとかなりの作業量になってしまうので……。これらを各期ごとにくっつけて、1枚の画像を作ります。
▼こちらが第1期分(12760 × 600/7.4MB)
▼こちらが第2期分(17624 × 1208/19.8MB)
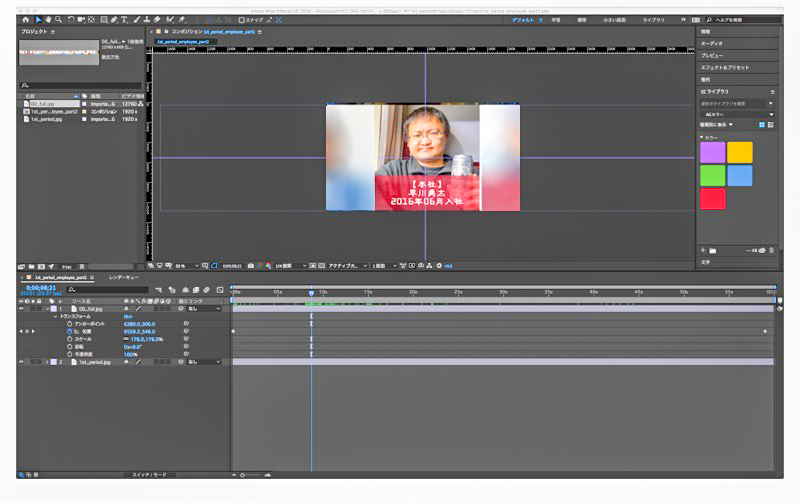
▼このながーぃ画像を、動画の右端から左端に59秒くらいかけて移動させるだけ!10)トランスフォームの位置を使用
▼ちなみに……社員画像が流れていくところの背景用に、こんな画像も作って配置しています
素材2-2:イベント紹介パート
社員紹介パートに続いて、各期ごとのイベントを紹介するパートが続きます。
第1期と第2期については、細かいイベントを全部紹介していると膨大な時間が必要になるので……。もう割り切って全社員総会の時のエピソード写真に絞ることに……。
「全社員総会の時の写真に限る」といっても、150枚近くありますので……。その中から印象に残りそうな写真11)要は、話題のネタになりやすそうな写真をチョイスします。あと、できるだけいろいろな人が登場するように、気を付けながら写真を選定します。
20枚ほど選定したら、それぞれの写真を補正します。主に明るさを補正しますが、場合によってはゴミを消したり細かい補正をおこなって、ちょっとでも見やすくなるように気を配ってみたつもりです。
補正が終わったら、その写真をAfter Effectsに取り込みます。
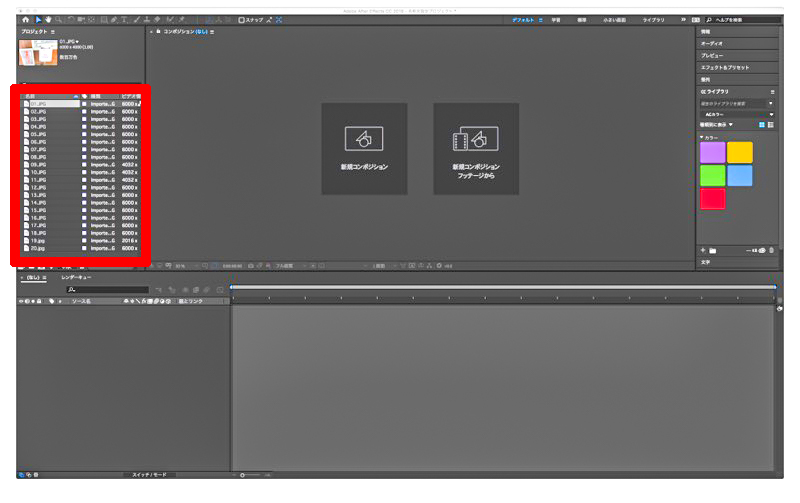
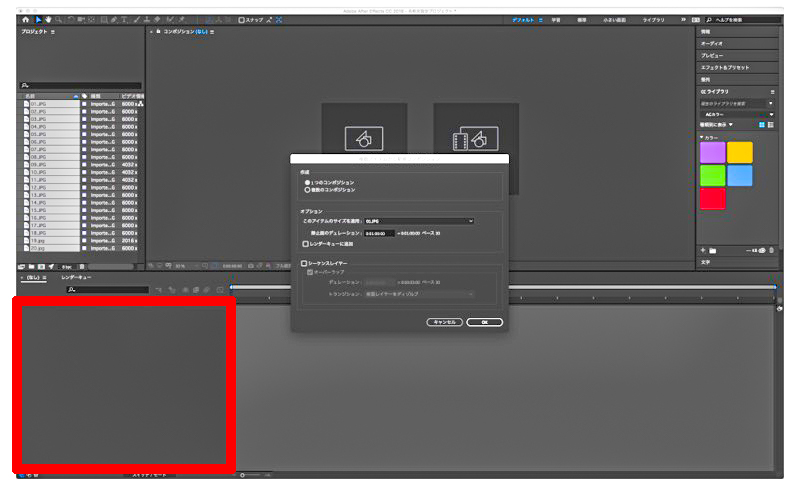
▼画像を赤枠の部分にドラッグ・アンド・ドロップ!
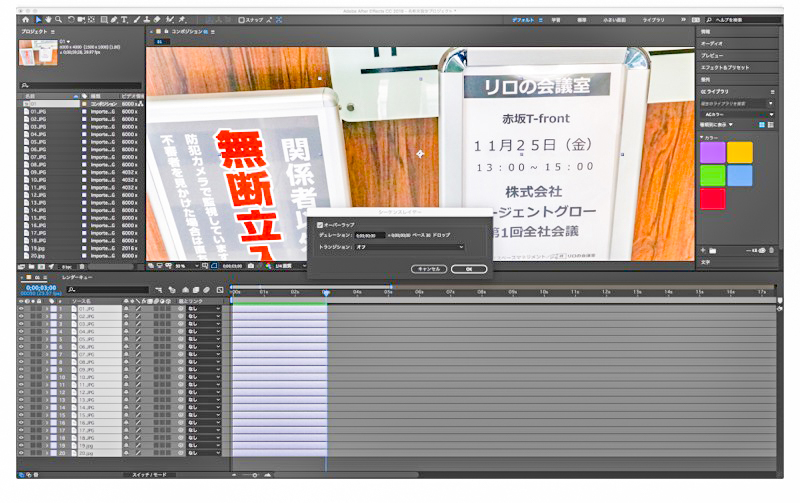
▼取り込んだ画像を赤枠の部分にドラッグ・アンド・ドロップして、ダイアログをこんな感じで設定すると……
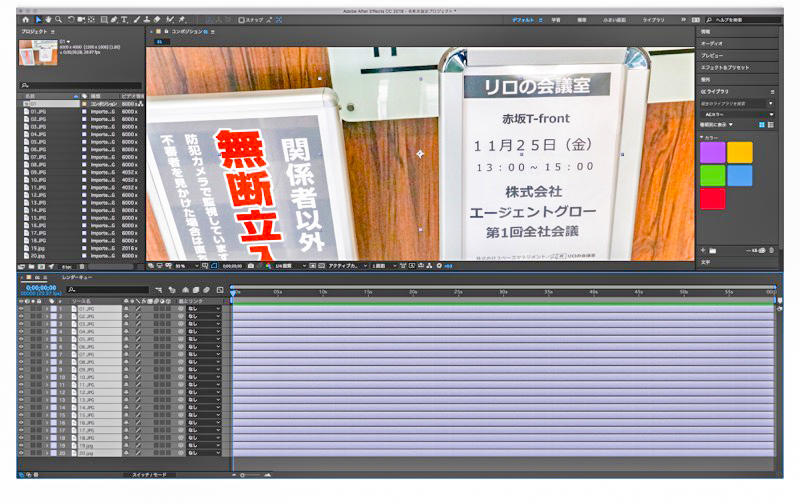
▼動画制作がやっとスタートできます
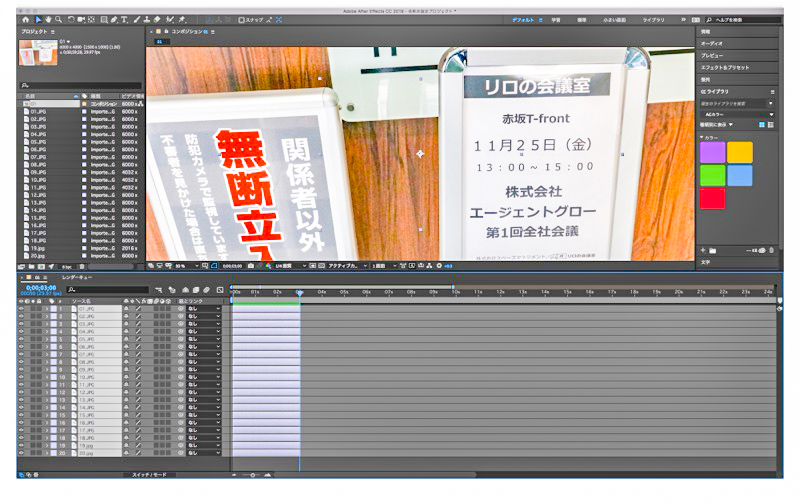
▼3sの地点にカーソルを合わせ、「option(alt) + ]」のキーを押すと、すべての画像表示時間が3sにセットされます
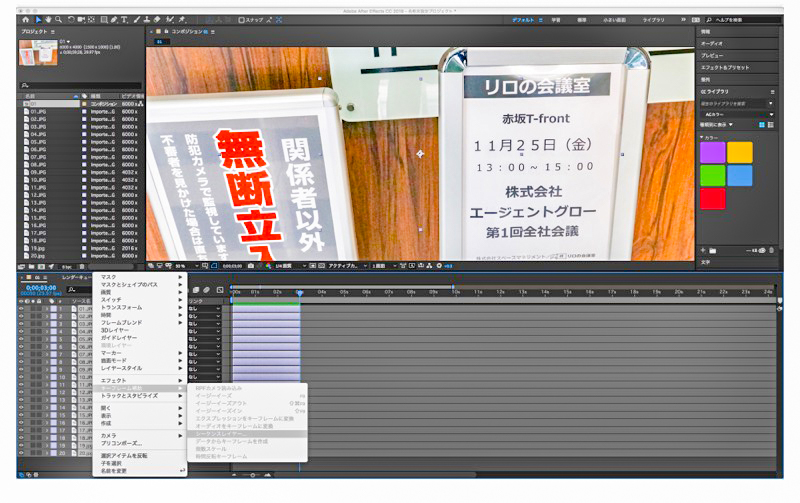
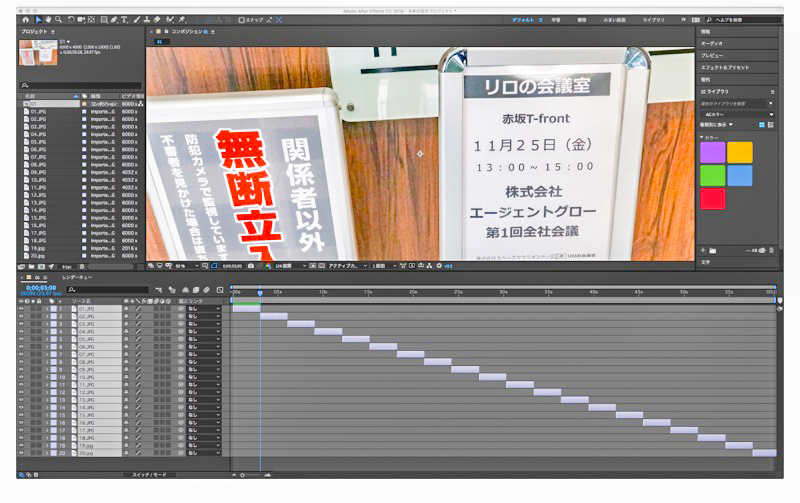
▼右クリックメニューから「キーフレーム補助 > シーケンスレイヤー」をポチッとな
▼ダイアログをこんな感じにして「OK」をクリックすると……
▼60sの枠内で写真が順番に表示されるようになります(いわゆるスライドショー)
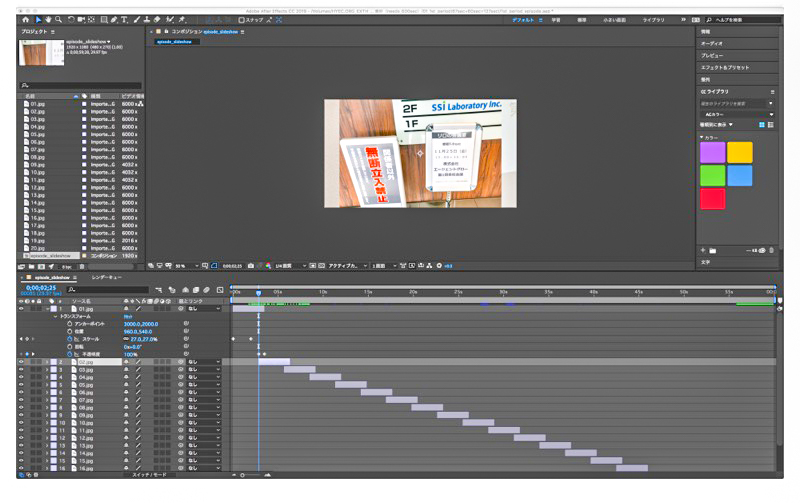
これだけだと動きが単調で面白みがないですし、写真ごとサイズがバラバラなのもあって表示域からはみ出したりもするので……。ダイアログのパラメータを調整したり、手動でゴニョゴニョしたりして、良い感じに表示されるようにしていきます。
▼最終的には「トランスフォーム > スケール&不透明度」を使って、スライドショーに動きを入れました
素材その3:第3期の振り返り動画
第3期については、第1期&2期とは違う方法で作成することに。まず、持ち時間が違いますし、一番フォーカスを当てないといけないところですからね!
ってことで、構成をどうするか検討するところからスタート。いろいろと試作をしながら尺を考え、演出面なども加味しつつ考えます。
その結果、第1期と第2期は「1年」で動画を作りましたが、第3期においては「月ごと」に動画を作ることに決定。各月ごとに入社したエンジニアの紹介とその月に開催されたイベントの様子をスライドショーに盛り込みます。
なお、エンジニアの画像については前述の通り作り、イベント画像は会社ブログからチョイス12)例によって補正とかを入れていきますしました。
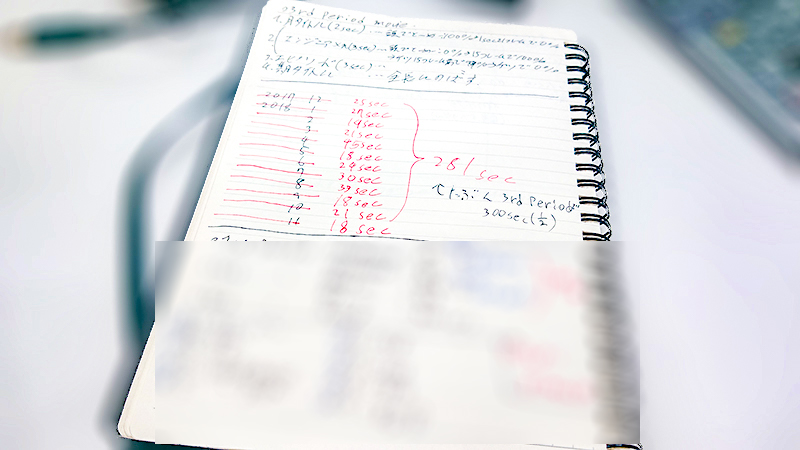
▼当時の製作メモ……
ちょっと読みにくいのですが、上記製作メモの上部にはこんなことが書いてあります。13)自分用メモなので、日本語に翻訳したものを掲載します
○3rd Period Movie
1. 月タイトル(2秒):不透明度:頭で100%、(表示から)1秒21フレーム目で0%
2. エンジニア(n人×3秒):不透明度:頭で0%、15フレーム目で100%、終わりから15フレーム前で99%、終わりで0%
3. エピソード画像(3秒)
4. 期タイトル:動画全長に伸ばしておく
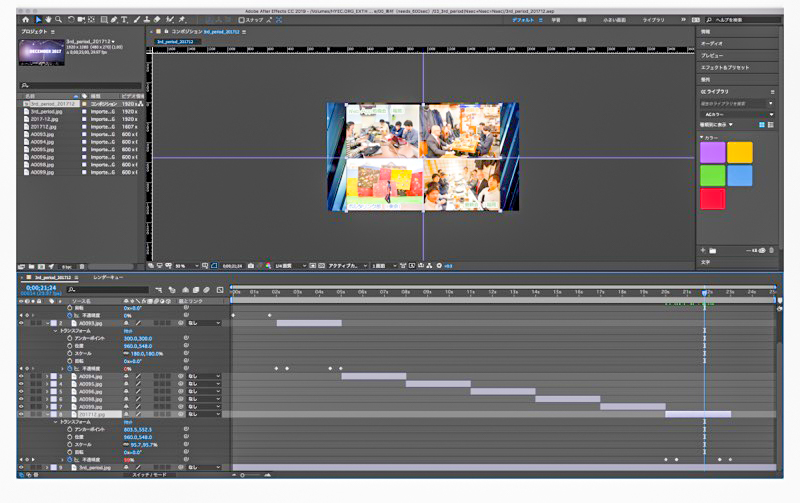
▼それをAfter Effectsに落とし込むとこんな感じになります
これを12ヶ月分作っていけば、振り返り系動画素材の作成は完了!
各月ごとに作りながら、動画の尺をチェックして……おおよその時間が枠内に収まっているかもチェックしていきます。
ちなみに第3期の各月の尺は下記の通りでした。14)前述の製作メモ画像に書いてあります
2017年12月:25秒
2018年01月:27秒
2018年02月:19秒
2018年03月:21秒
2018年04月:45秒
2018年05月:18秒
2018年06月:24秒
2018年07月:30秒
2018年08月:33秒
2018年09月:18秒
2018年10月:21秒
2018年11月:18秒
素材その4:AG君(あーげくん)
最後にご紹介する素材は、動画のナビゲーター役を務めてくれるAG君(あーげくん)15)「AG」はドイツ語風の読み、「TV」は英語風の読みのパートです。
キャラクターだけじゃなくてロゴもデザイン16)TA-rbってフォントを使って、AGTVってかいてありますしてみたりと、製作時間的には全体の10%くらいなのに遊び心はふんだんに取り入れられたところですね。
作っていて一番楽しいパートでもありました。17)いわゆる、「自己満足」
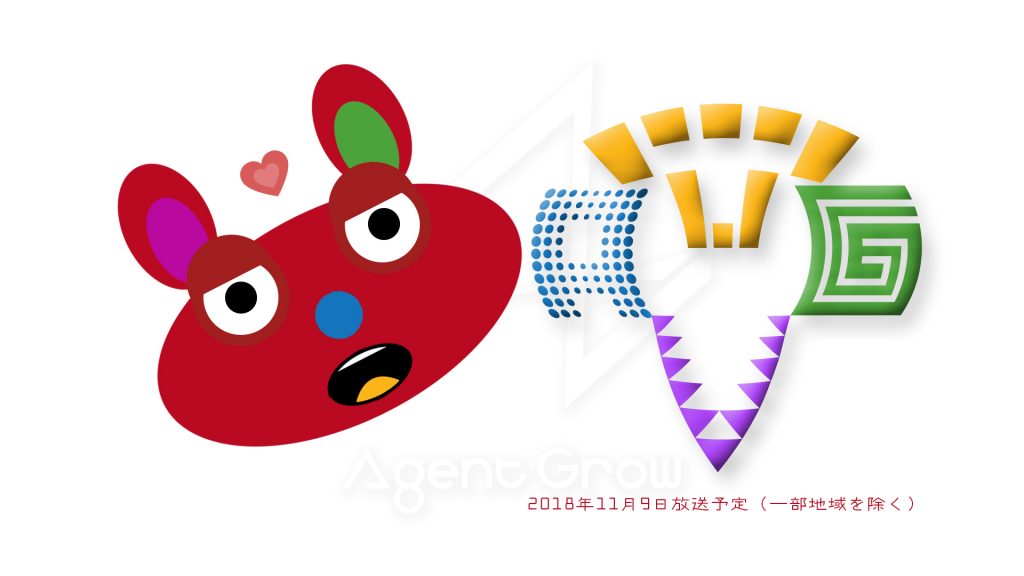
▼Vtuberをイメージしたエージェントグロー非公式&非公認キャラクター「AG君」!
キャラクターについては、Adobe Character Animatorに含まれている「レッドモンスター」をベースにしました。これをPhotoshopでゴニョゴニョして、オリジナルキャラクターを仕立て上げたわけです。
▼これが元ネタの「レッドモンスター」
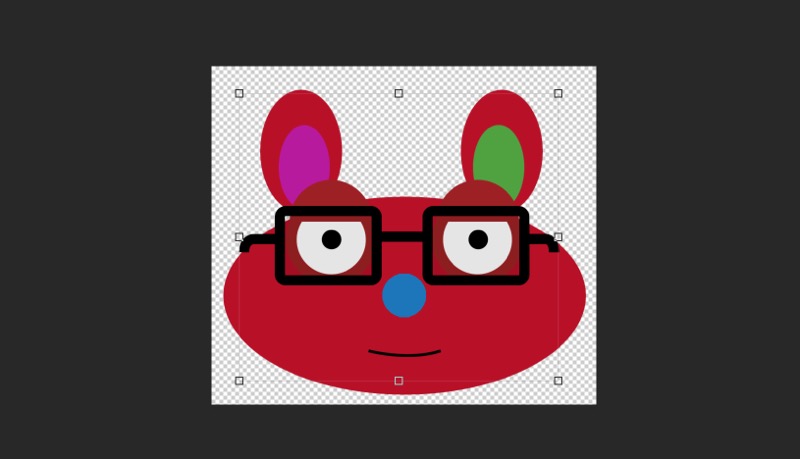
▼こちらが「AG君」……よくみると目や鼻や口のところがパーツそのまま18)色は変えてたりしますがだったりします
キャラクターができてしまえば、あとは簡単に素材を作ることができます。今回はMacbook Pro内蔵のWebカメラ&マイクを使ってサクッと収録。
顔の動きにあわせて勝手にアニメーションしてくれますし、セリフを喋れば勝手にリップシンクしてくれます。19)精度は微妙だったりしましたが……
細かいエフェクト(ハートマーク出したり)はキー操作で出せるように設定してあるので、顔と声とキーボード操作を駆使してワンシーンずつ収録していきました。
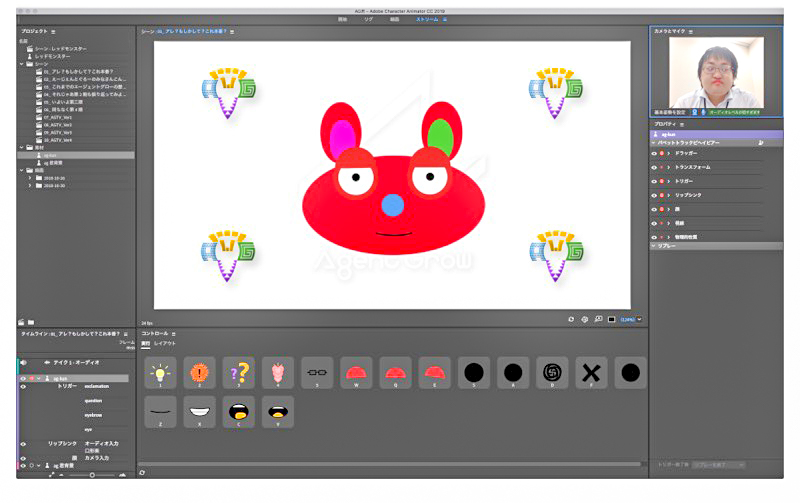
▼収録はこんな感じで。画面中央下にエフェクトのキーバインドが表示されています。右上には顔を検出している様子が見えますね!20)オッサンの顔に赤い点がついてるだけに見えるかもですが……
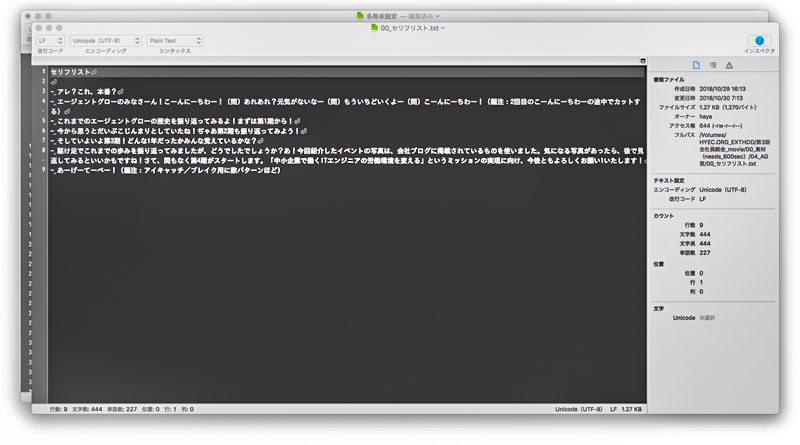
▼セリフリストも事前に作っておいて……これを収録の際に読み上げていきます
音声部分はCubaseに取り込んで、ピッチシフト&音質補正などをおこなっています。内蔵マイクで収録したので、PCのファンやキータイプ音などノイズが入っちゃいますからね。21)一応、みんなが帰った後&出社する前にヒッソリとやってましたけど……
この時に活躍してくれたのがiZotopeのSpectral De-noise!綺麗さっぱりノイズを消してくれました!
▼あまりの喜びに社内で使っているSlackの「#music」で雄叫びを上げるボク
素材作りはひとまず完成!
文字にするとあっけない感じではありますが、こんな感じでパーツをひとつひとつ地道に作っていったのです……。
一通りの素材ができあがったら、いよいよ完成版の動画製作がおこなえるようになります!
その様子は、またの別記事で!
注訳はこちら
| ↑1 | ちょっと記憶が曖昧ですが |
|---|---|
| ↑2 | 実は分解しない方が楽だった説 |
| ↑3 | トランスフォームの不透明度を使用 |
| ↑4 | CC Twisterのエフェクトを使用 |
| ↑5 | 本社:赤、東京:青、福岡:緑、大阪:黄、名古屋:紫 |
| ↑6 | CC Particle Worldを使用 |
| ↑7 | 全音符とか2分音符とか |
| ↑8 | カメラも時間も場所も構図 |
| ↑9 | 勘のよいかたはお気づきかと思いますが、150人分加工しました |
| ↑10 | トランスフォームの位置を使用 |
| ↑11 | 要は、話題のネタになりやすそうな写真 |
| ↑12 | 例によって補正とかを入れていきます |
| ↑13 | 自分用メモなので、日本語に翻訳したものを掲載します |
| ↑14 | 前述の製作メモ画像に書いてあります |
| ↑15 | 「AG」はドイツ語風の読み、「TV」は英語風の読み |
| ↑16 | TA-rbってフォントを使って、AGTVってかいてあります |
| ↑17 | いわゆる、「自己満足」 |
| ↑18 | 色は変えてたりしますが |
| ↑19 | 精度は微妙だったりしましたが…… |
| ↑20 | オッサンの顔に赤い点がついてるだけに見えるかもですが…… |
| ↑21 | 一応、みんなが帰った後&出社する前にヒッソリとやってましたけど…… |