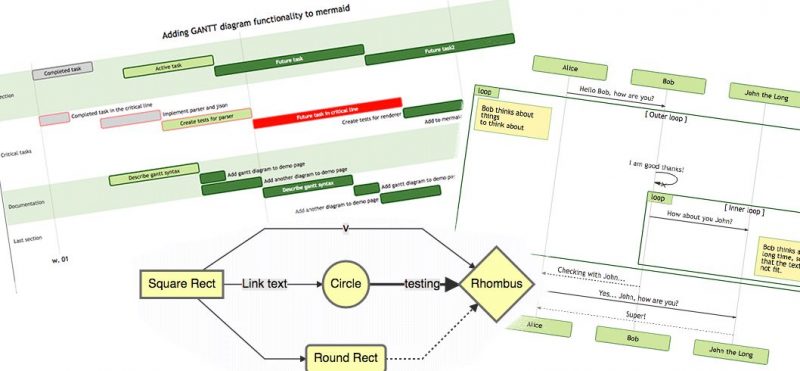
mermaidとは
フローチャート等の絵をコードから作成できる、JavaScriptのライブラリです。
……とはいえ普段JSに触れることがないのでワタクシはVSCode+Markdownで書いてます。
ちょっとしたタスクやスクリプトの処理を他の人にレクチャーしたり引き継いだりするときに、説明しつつササッと手を加えてプレビューできるのが良いな~!って思ってます。
なお、この記事ではグラフの形など、お作法的な箇所は無視してますし記載しません。
関連サイト様です!
環境の準備・説明
- VSCodeインストールします
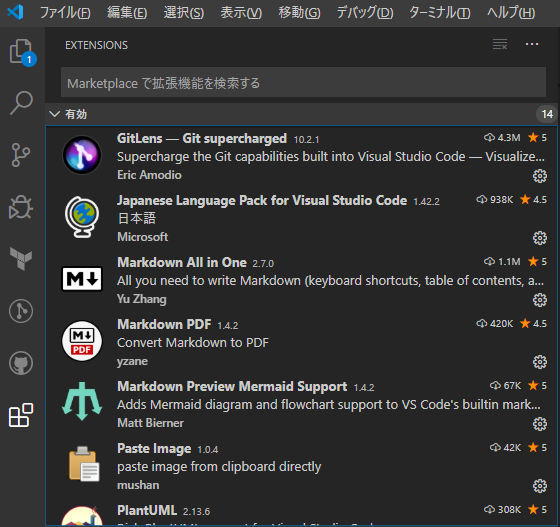
- プラグインで「Markdown Preview Mermaid Support」をいれます
補足ですが、Markdownを使うなら以下も入れておくと便利だと思います。(他にもおすすめあれば誰か教えて!)
- Markdown All in One1)Markdownのいろいろなショートカットが含まれている
- Markdown PDF2)プレビューをPDFや画像に出力できる
- Excel to Markdown table3)ExcelからMarkdownのテーブル形式で貼り付け!
- Paste Image4)画像を貼り付け!プレビューで画像が見れる!
こんな感じにずらずら入れちゃいます。
「Markdown Preview Enhanced」などの「プレビューがちょっといい感じに見えるプラグイン」は相性が悪いのかうまく表示出来ないこともあるので、個人的にはデフォルトのプレビューのほうが良いなって思います。
さぁ、はじめよう
mermaid+VSCodeでできるのは
- フローチャート
- クラス図
- シーケンス図
- 状態遷移図
- ガントチャート
- 円グラフ
とのこと。
ガントとかは流石にツールでやったほうが良いと思いますし、ケースバイケースでしょう。。。
Gitコミットグラフも試験的に使えるみたいですが、これまた使い所が微妙というかピンポイントな気がしますね。
ということでまずは基本のフローチャートを作ります。
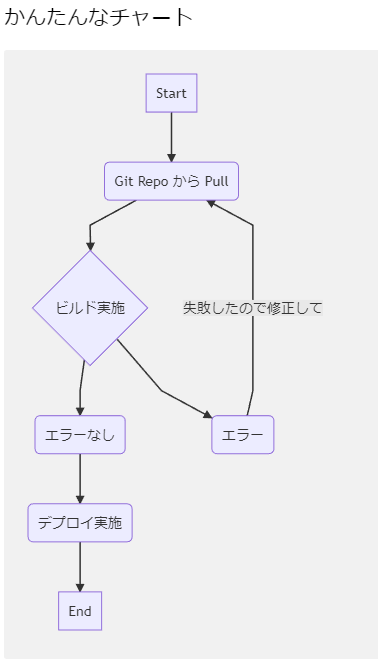
かんたんなフローチャート
ってことでどん。コードがこちら。
```mermaid
graph TD%% GitからPullしてビルドして問題なければデプロイする
Start –> Pull(Git Repo から Pull)
Pull –> Build{ビルド実施}
Build –> Noerror(エラーなし)
Build –> Error(エラー)
Noerror –> Deploy(デプロイ実施)
Error — 失敗したので修正して –> Pull
Deploy –> End
```
- コードブロック(バックスラッシュ3つ)でmermaidを指定します
- 最初の「graph」は「フローチャートですよー」という宣言
- 「TD」は「上から下へのフローですよー」という宣言5)左から右の「LR」などもある
- 「%%」から始まる箇所はコメント
- 「Start」などは状態を示す表示変数みたいなもの
テキストがある場合はカッコで囲います - 「–>」は方向。「– ほげほげ –>」で矢印にテキストを追加できます
- 「カッコ」の種類で四角だったり楕円だったりといろいろな形を作れます
そしてこれをプレビューでみてみましょう。「Ctrl+Shift+V」です!
どうでしょう?それなりにいい感じにみえません?
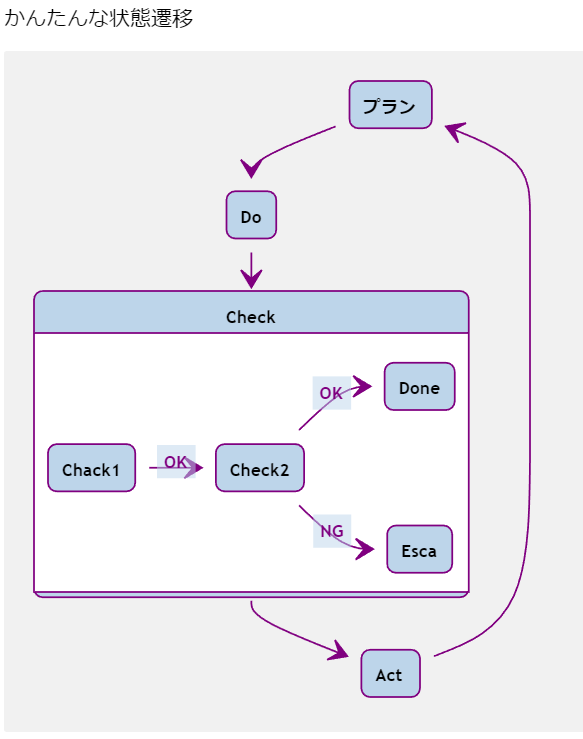
かんたんな状態遷移図
続いて状態遷移図です。
```mermaid
stateDiagram
プラン –> Do
Do –> Check
Check –> Act
Act –> プラン%% 遷移した先での処理を記載
state Check{
Chack1 –> Check2 : OK
Check2 –> Done : OK
Check2 –> Esca : NG
}
```
日本語も使えますが、スペースとか含めるとプレビューで正しく表示されません。
どうですかね?状態の始まりとか終わりを無視した図ですが割と気に入ってます。
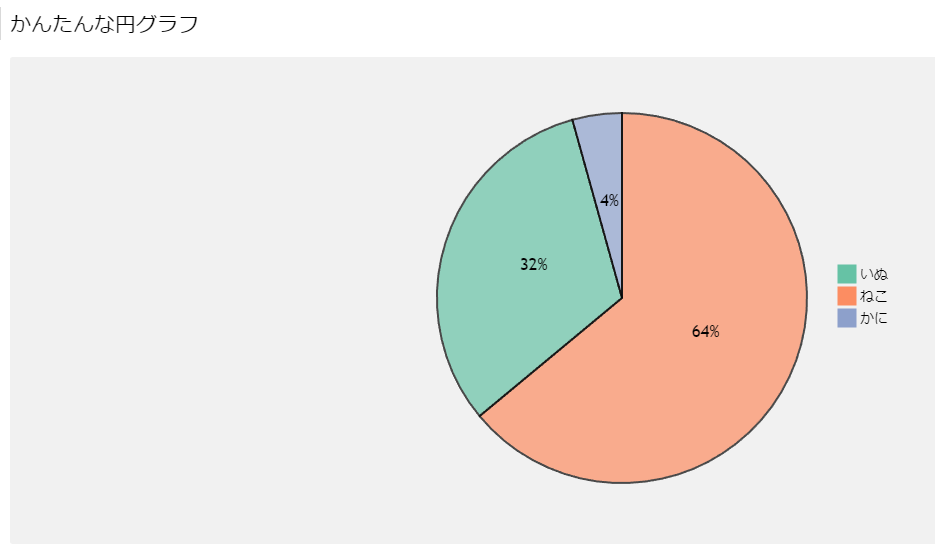
かんたんな円グラフ
あんまり使うことはなさそうな気はているし、とりあえず載せてみましたが円グラフ。
```mermaid
pie
“いぬ” : 110
“ねこ” : 222
“かに” : 15
```
これはあんまりメリットを感じてませんw
終わりに
ざざざっといきましたがいかがでしょうか。
途中でさらっと紹介した「Markdown PDF」を使えばPDFだけじゃなく、jpgやpngなどにも出力できます。
個人的には細かいところまでやろうとすると流石にちょっと難しいかなぁ・・・でもVSCodeなら一括変換もできて簡単だなぁ~!
そもそも無料でこれだけできれば十分じゃない!?
ケースバイケースではありますが、サササッときれいめな図を作れて説明できるので、便利に感じております。
引き継ぎが捗りますね(´艸`)
それでは!