Netlify が git LFS に対応しました!(git LFS についての前置きとか)
こんにちは、江嵜です。
Web サイトを簡単に公開できる Netlify 、便利ですよね。
皆さん、もちろん使っていますよね?
まだ使ってないってかたは、次回 Web サイトを作るときにはぜひ!
さて、Netlify は github などの git リポジトリと関連づけておくことで、
コードが更新されたら自動的に新しい内容に内容を更新してくれることが魅力の一つです。
ただ、これまでは、一つ小さな問題として、「サイトで使用する画像の管理どうしよう」
ってことがありました。
普通に git に入れてもいいのですが、もっとスマートな解決策を今回、 Netlify が打ち出してきました。
それが、 git LFS への対応です!
git LFS 自体の詳しい説明は他へ譲りますが、さっくり言っておくと、
「バイナリファイルは差分とかいらないから、git ではない別のストレージに保存しておいて、
git の方にはその情報だけテキストファイルで保存しておけばよくね?」
って感じのシステムです。
git にバイナリを入れないので、余計な差分を見なくて済みますし (バイナリファイルの差分とか意味ないですからね!)
git に大きなバイナリファイルが入らないので、動作も push・pull・clone も軽快、いいことづくめですね。
で、今回は git LFS 用のバイナリを保管するストレージも netlify が用意してくれて、
Web ページのデプロイの際にはそこから勝手にファイルを戻してきてくれるという、
いい感じに全部メンドウ見てくれるようになりました!というお話です。
実際にやってみよう
今回は公式ドキュメント
https://www.netlify.com/docs/large-media/?_ga=2.67094694.96628907.1552266572-1681783819.1545007453
こちらの内容に従って操作していきます。
で、サンプルページとして、こんな感じのものを作成していきます。
コードはこんな感じ (カッコは全角にしてます)
<html> <head> <meta charset="UTF-8"> <title>Netlify LFS Test</title> </head> <body> <p>image load</p> <img src="image.png" alt="test image" width="800" height="600"> </body> </html>
画像の扱いを確認したいだけなので、ほぼ画像だけのシンプルな構成ですね。
先に、このファイルだけをコミット・github に push し、
Netlify でデプロイしておきましょう。

デプロイされたサイトを開いてみて、
こんな感じで、画像が表示されていないこと(まだ画像はアップロードしてないですからね!)を確認します。
実行環境の確認
ドキュメントによると、実行環境の要件として
- Git LFS version 2.5.1
- Netlify CLI version 2.6.4
が必要になるそうです。
Git LFS の version 2.5.1 は 2018 年 8 月 3 日リリースのもので、
割と最近のもののため、必要な方はバージョンアップをしてくださいね。
Netlify CLI は node で書かれたものなので、今回実行する環境に node.js をインストールしておく必要があります。
CLI のインストールについては
https://www.netlify.com/docs/cli/
こちらを参照してくださいね。
サックリ言っておくと、
npm install netlify-cli -g
でコマンドをグローバルインストールして、
netlify login
でブラウザが立ち上がるので、認証したら後はいい感じに設定されます。
プラグインのインストール
次に、いい感じで設定等々してくれる、Netlify コマンド用プラグインを入れます。
netlify plugins:install netlify-lm-plugin netlify lm:install
これだけで、これまたいい感じに設定してくれます。
Netlify 側のサイト設定と、git の設定
Netlify で公開しているサイトの内、どのサイトに LFS を指定するのかを設定します。
netlify link
予め Netlify でデプロイ設定しておけば、
git のリモートリポジトリの設定を見て、該当するサイトで設定してくれます。
次に、こちらのコマンドも実行。
netlify lm:setup
git LFS の仕組みはあくまで git 側の設定なので、色々設定ファイルを書く必要があるのですが、
このコマンドでほとんどの設定をやってくれます。便利。
git LFS で管理するファイルの設定
git lfs ...
で、git LFS で管理したいファイル(今回は画像ファイル)を指定できます。
とりあえず、よくある画像として、拡張子が .jpg か .png のファイルを設定しておきましょう。
git lfs track "*.jpg" "*.png"
必要なファイル群のコミット
ここまできたら、あとは画像を追加して git にコミットしましょう。
git add .gitattributes .lfsconfig image.png
自動生成された .gitattributes と .lfsconfig は設定ファイルとして必要なので
忘れずにコミットしてくださいね。
あと、git LFS で管理する image.png も、既に設定が完了しているので、
コマンドとしては普通にコミットしてしまって OK です。
で、github に push
git push origin master
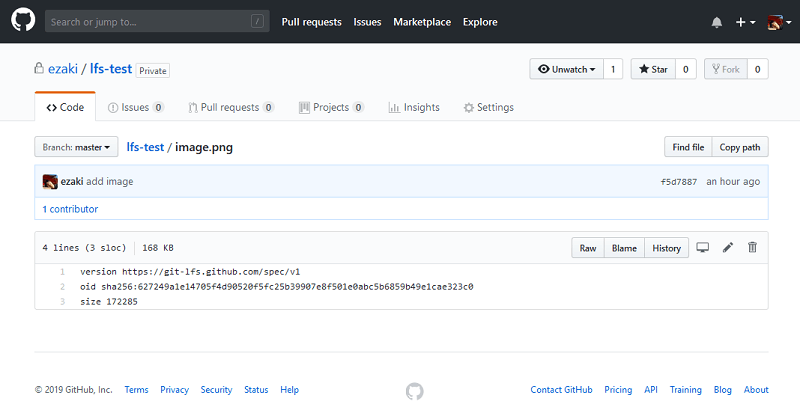
ここで、 github のページを見てみると、 image.png は確かにテキストファイルとして、
見ることが出来ます。

これは、実態は Netlify のサーバーに保存されているので、
git の方ではファイルの ID だけ保存しておけば OK、ということですね。
確かに、 git LFS を使ってコミットができたようです。
では、次に Netlify でデプロイされたページを見てみると…

こちらはきちんと画像が表示されていますね!
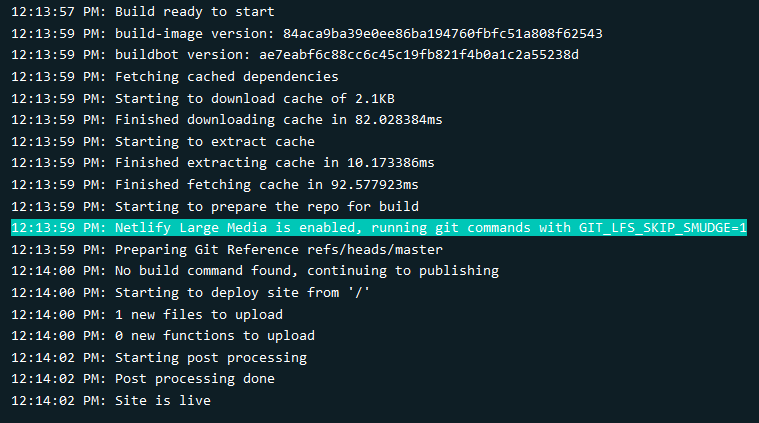
Netlify のログを見てみると

確かに、 Netlify の git LFS が有効になっているログが出ていますね!
まとめ
Netlify の LFS 対応は地味にうれしいところですね。
一応、 github なんかにも LFS のストレージはあったので、これまでもできなくはなかったのですが、
やっぱりデプロイ時には勝手にファイルを戻したりとか、
Netlify 側で全部メンドウ見てくれるようになったのはとても便利です!
これからも Netlify の進化は続きそうですね!
是非つかってみてくださいね!