お問い合わせフォーム、どうやってつくります?
こんにちは、江嵜です。
みなさん、ホームページ作ってますか?
最近では色々な人・お店がホームページを持つようになりましたね。
多くの場合では、お問い合わせをしてもらうために、
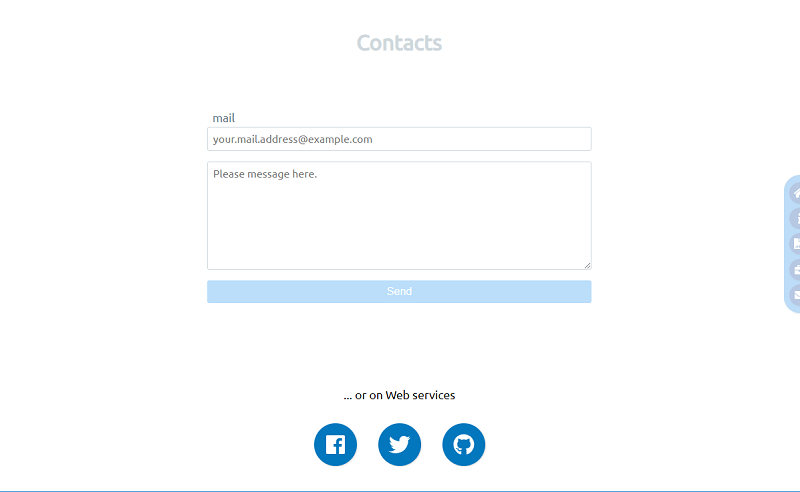
お問い合わせフォームを設置しますよね。
こんな感じで。
このお問い合わせフォームなのですが、実際に設置してみるとなると
プログラム的には
- お問い合わせフォームから情報がサーバーへ送られる
- 送られた情報をサーバーが処理して、メールなどに変換
- メールに変換された情報を管理者のメールアドレスへ送付
こんな感じの流れになります。
この「サーバー」の処理の部分でプログラムを書かないといけなくて、
ちょっとメンドウなんですよね。
お店の紹介とかポートフォリオサイトとか、
複雑なことをせずにただ表示するタイプのサイトなんかだと、
このお問い合わせフォームの為だけにプログラムを組んであげないといけない…
という事になったりします。
そうなると、もうメールアドレス書いとくだけで良いかな…とか思っちゃいますよね。
でもちょっと待ってください!
そのフォームを設置するための Web サービスがあるとしたら?
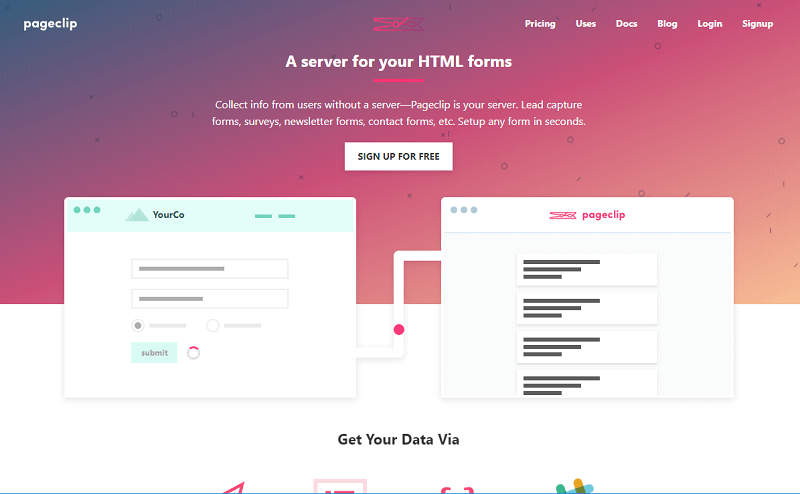
Pageclip !つかってみよう!
なかなかオシャレなページでいい感じじゃないですか!
登録して使ってみましょう。
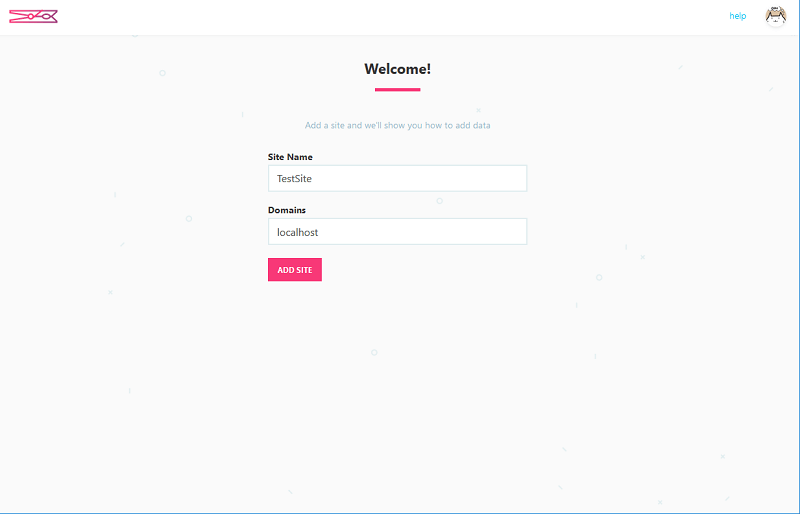
とりあえずログインしてみたら
- サイト名
- URL
を聞かれました。
とりあえずテストで作る Web サイトなので、それぞれ適当に入力。
URL はどこかにアップロードするわけではないので、今回は localhost で。
Add Site ボタンを押したら…
もう設定完了みたいです!早い!
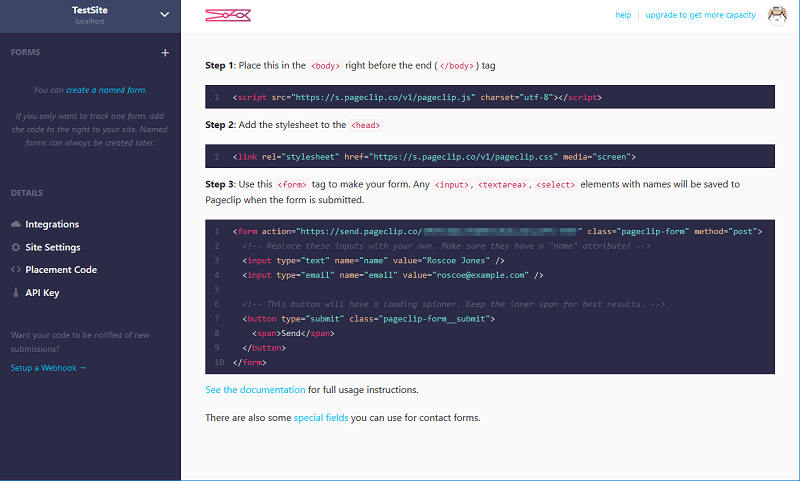
早速ページに設置してみましょう。
手順に沿って、
- script タグを body の終了直前に挿入
- スタイルシートを head タグ内に挿入
- form タグを、フォームを設置したい場所へ挿入
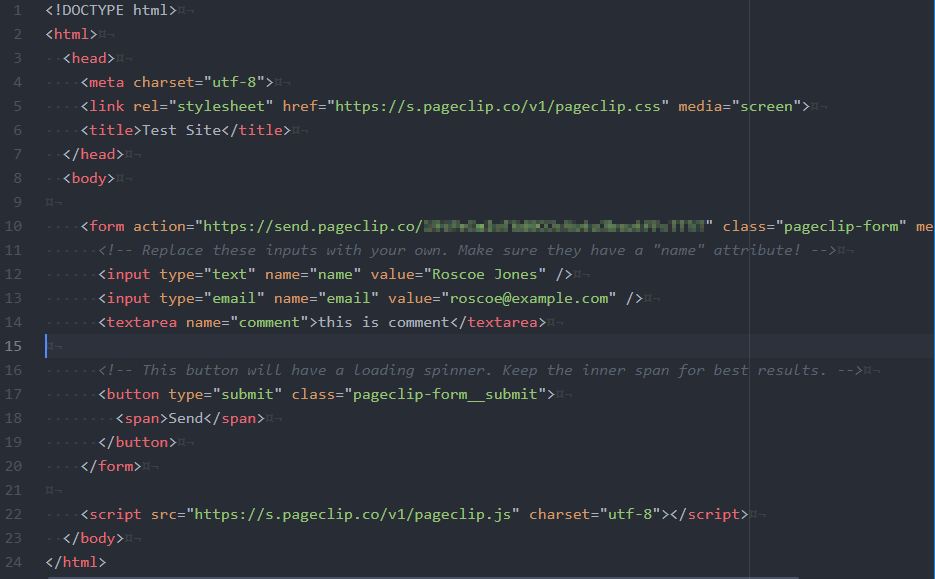
今回は単純にフォームだけ見たいので、
その他の要素はないページを作ってみました。
ついでに、テキストエリアも form の部品に追加してみました。
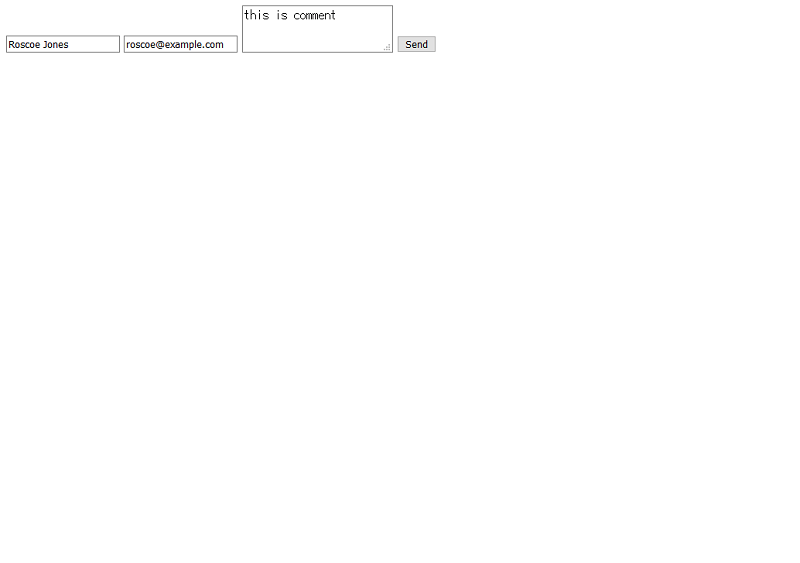
画面を開いてみると…
左上にフォームの部品が表示されていますね!
実際に使用する場合は、サイトのデザインに合わせて
こちらもデザインを編集していくことになるでしょう。
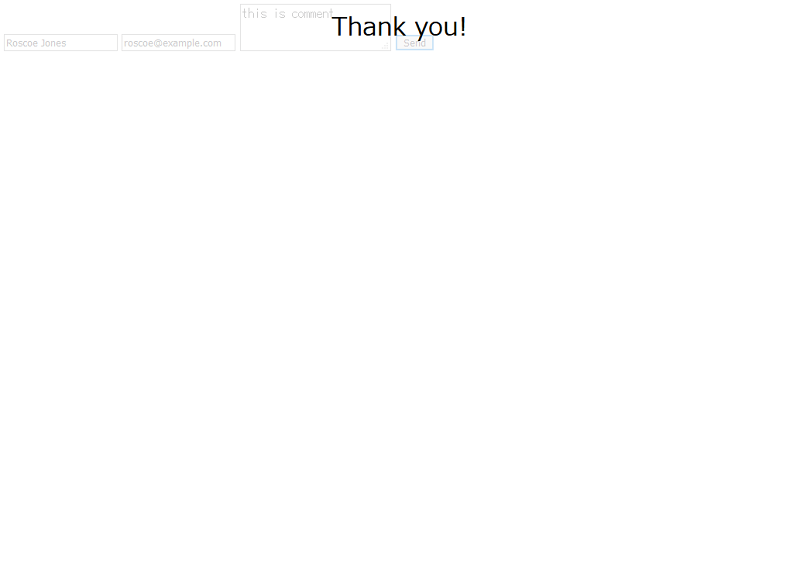
送信ボタンをおしてみると…
画面が Thank you! に替わりましたね!
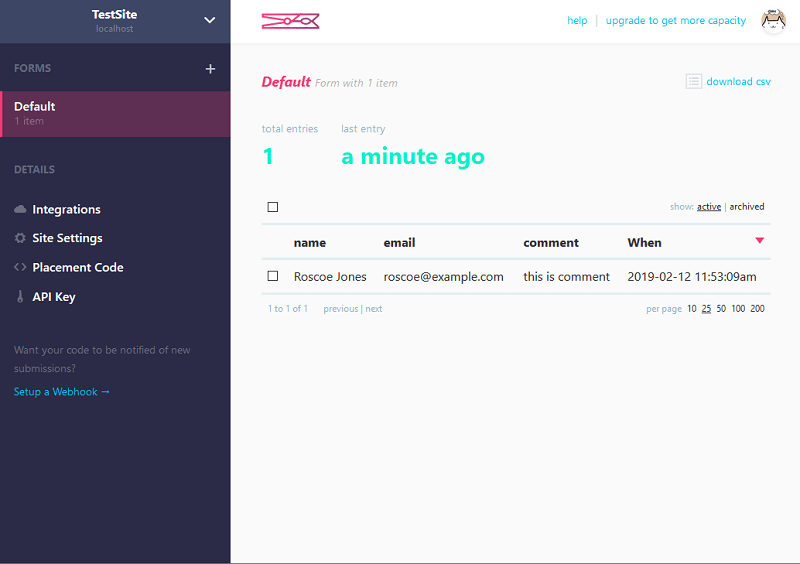
Pageclip の画面に戻ってみると
いい感じで、入力された情報が入っています!
私が追加で設置した comment のテキストボックスの内容も表示されてますし、
データが送信された日時もバッチリですね!
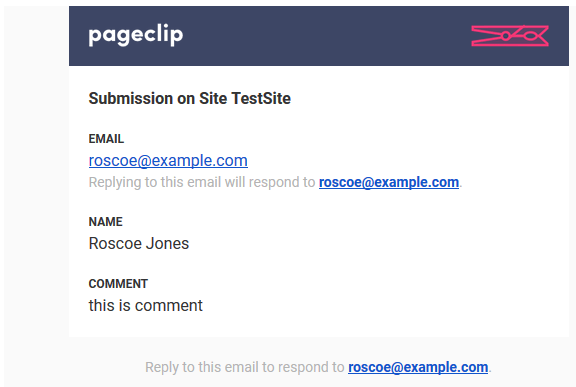
ちなみに、きちんとアカウント作成時に登録したメールアドレスの方にも
こんな感じで投稿がありましたよ!という事が通知されます。
その他にも slack などのチャットシステムとも連携ができますから
投稿があった際に slack へメッセージを流したり、
webhook という特定の URL へ通知を送る機能もありますので
色々カスタマイズもできますね!
フォーム設置に便利な Pageclip ぜひおためしあれ!
色々と出来ることは公式のドキュメントを見てみてくださいね。
https://pageclip.co/docs
ちなみに気になる料金ですが、2019 年 2 月現在で
- 1 サイト
- 1 フォーム
- 月間フォーム送信数 1000 件
以上の内容であれば無料で使えます。
https://pageclip.co/#pricing
個人やあまり問い合わせが多くないお店であれば十分な内容ですよね。
ちょっとした問い合わせフォームの設置にはぜひおためしあれ!