久々に小ネタでも投稿してみようと思ふ
ここ最近、社内の様子は頻繁にご紹介しておりましたが、「そういえば技術ネタってしばらく投稿していなかったな」とふと思いまして……。
お昼休みの時間を使って、ここ最近個人的にハマった小ネタをテーマに書いてみようかと思います。
誰でもいつでも自由にSSLサーバ証明書がゲットできる!Let’s Encrypt!
さて、Let’s Encryptというサイト/サービスはご存じでしょうか?
https://letsencrypt.org/
過去には有料でしか手に入らなかったSSLサーバ証明書を、無料でお手軽に誰でも自由に手に入るようゴニョゴニョしてくださっている非営利団体ですね1)ドメイン認証なSSLサーバ証明書だけですが。
2016年4月にサービスがスタートしてから、大手企業や団体などのスポンサードを受けつつ、多くの人たちを救ってきた(?)このサービス!非公式ではあるものの日本語のサポートサイトなどもあるので、多くの方がご利用中のことと思います。
つい最近、ワイルドカード証明書に対応したのもあり、どんどん便利になってきましたね〜。
導入も簡単!
Let’s Encryptからサーバ証明書を取得するのも非常に簡単!
- certbot-autoをダウンロード2)OSによってはパッケージが用意されていることもあるよ!
- Webサーバを適切に設定3)この時点ではhttp onlyでOKし、certbot-autoを適切なオプションで実行
- 画面の指示に従ってゴニョゴニョ
- 無事取得できたらWebサーバに設定し再起動などをおこなう
- cronとかで自動的に更新されるよう設定4)90日間の有効期限しかないので
……って感じでやればOKと、非常にお手軽ですよね〜。
あ、もうちょっと細かい手順が知りたい方は、下記をご参照ください。
https://letsencrypt.org/getting-started/
https://letsencrypt.jp/usage/
ワイルドカード証明書もお手軽にゲットできる!
先に述べた通り、ワイルドカード証明書——ホスト/サブドメイン部分がなんであってもOKなサーバ証明書にも対応したので、同一サーバ内で複数サブドメインを運用するときなんか、だいぶ楽になりましたよね。
導入方法は(少なくとも現時点では and/or ボクが知る限りにおいては)ちょっと特殊な操作が必要ですが、コマンドひとつタイプするだけでOKです。
ボクは下記のQiitaなエントリを参考にさせていただきました。
https://qiita.com/chamaharun/items/566c78bb8a13b4c2bc16
一応、コマンドを載せておきますと……
certbot-auto certonly --manual -d *.example.com -m mailaddr@example.com --agree-tos --manual-public-ip-logging-ok --preferred-challenges dns-01 --server https://acme-v02.api.letsencrypt.org/directory
……って感じです。
これだけで「*.example.com」なサーバ証明書がゲットできるので、「www.example.com」でも「service.example.com」でも「ramentabetai.example.com」でもなんでもHTTPSで立ち上げられるようになるわけです。
地味な落とし穴が……
で、喜んでいたんですけど、ひとつ重大な問題が……。
それは「example.com」——ホスト/サブドメインが指定されていない「ドメイン名 Only」な場合には使えない証明書となっているということ。
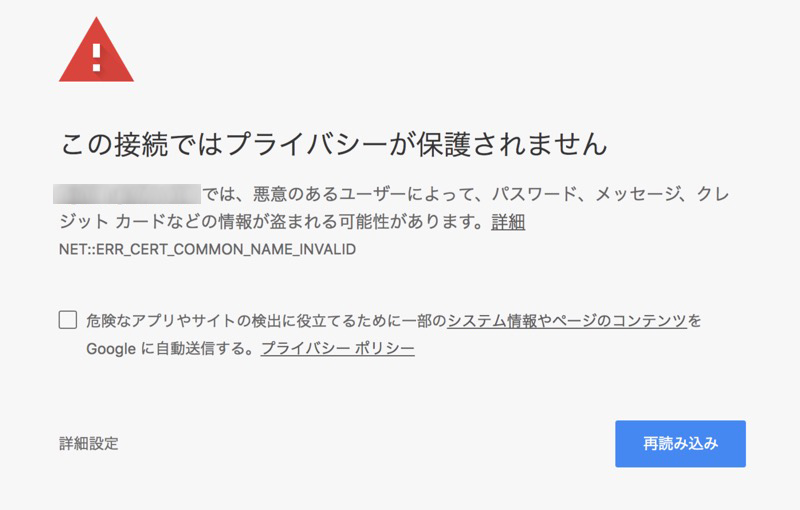
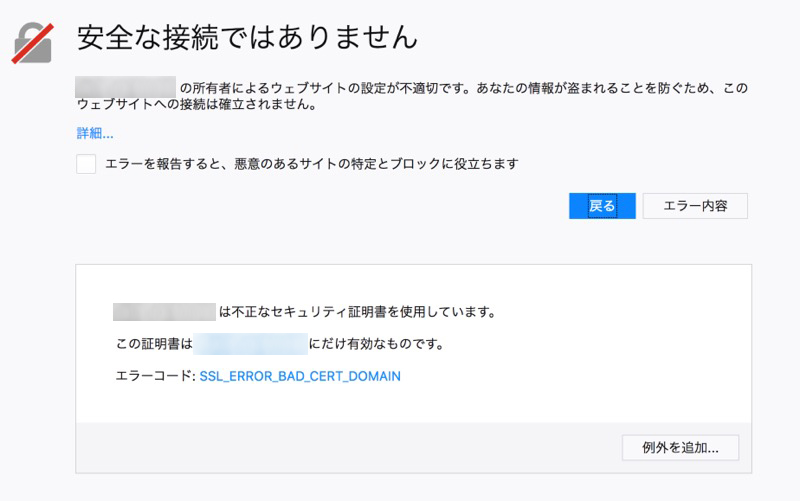
実際に設定してみて、「https://example.com/」にアクセスしてみると……下記のようになってしまいます。

MacなChromeの場合

MacなFirefoxの場合

MacなSafariの場合
……え?ああ、そうなんだ……へぇ…… _ノ乙(、ン、)_
普通のサイト5)ところで、普通ってなんなんでしょうねぇ……(遠い目)だったら、例えば「www.example.com」のようなHTTPSなサイトにリダイレクトかけちゃえば問題ないんでしょうけど、HSTS (HTTP Strict Transport Security) の設定とかしてるとリダイレクト前にエラーになっちゃったりするので……6)ボクが設定ミスっていたり勘違いしている可能性もあるけど。
ちょっとマズイですよね。うん。
解決策は単純
まあ、これは深刻な問題では全くないんで、シンプルに解決することができます。
「*.example.com」で指定して発行されたサーバ証明書が「example.com」には対応していない……って話なので、「example.com」に対応するように指定してあげればOK。
具体的なコマンドで言えば、下記のような感じでしょうか。
certbot-auto certonly --manual -d example.com -d *.example.com -m mailaddr@example.com --agree-tos --manual-public-ip-logging-ok --preferred-challenges dns-01 --server https://acme-v02.api.letsencrypt.org/directory
元々、certbot-autoは「-d」オプションで複数のドメインを指定できたので……。その要領で追加してあげればいい……って感じっぽいです。
将来の自分のためにメモを残しておきます
……と、きっと将来の自分がおんなじところでミスる気がしてならないので、自分用のメモって意味も込めてブログに書き記しておきます。
あ、「もっと良い方法あるよ〜」とか「そこ間違ってるよ〜」とかあれば、ぜひぜひツッコんでくださいm(_ _)m